<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
|

/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
|

/*pages*/
.pagination-wrapper{
margin: 20px 0;
}
.pagination{
height: 34px;
text-align: center;
}
.pagination li {
display: inline-block;
height: 34px;
margin-right: 5px;
}
.pagination li a{
float: left;
display: block;
height: 32px;
line-height: 32px;
padding: 0 12px;
font-size: 16px;
border: 1px solid #dddddd;
color: #555555;
text-decoration: none;
}
.pagination li a:hover{
background:#f5f5f5;
color:#0099ff;
}
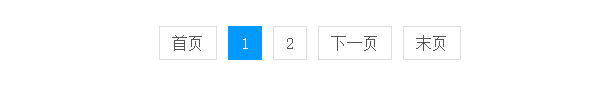
.pagination li.thisclass {
background: #09f;
color: #fff;
}
.pagination li.thisclass a,.pagination li.thisclass a:hover{
background: transparent;
border-color: #09f;
color: #fff;
cursor: default;
}
|
转载请注明:DEDEcms» DEDECMS分页样式css代码
标签: